В этом уроке мы рассмотрим создание красивого сайта с Parallax эффектом при движении курсора мыши. Мы затронем много интересных приемов - это импорт и работа с переменными из JavaScript, создание светлой и темной темы на сайте, использование вложенных переменных CSS и операции над ними.
Материалы урока и готовый результат: Скачать
Рекомендуемые уроки и инструменты
- Настройка VS Code: Ознакомиться с уроком
- Cubic-Bezier CSS Generator: Перейти на страницу
- Урок по EMMET (быстрая верстка): Смотреть на YouTube
- Справочник EMMET (сокращения): Ознакомиться с уроком
- Пипетка Instant Eyedropper: Скачать
Стартовая HTML разметка
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
CSS анимация для пунктов
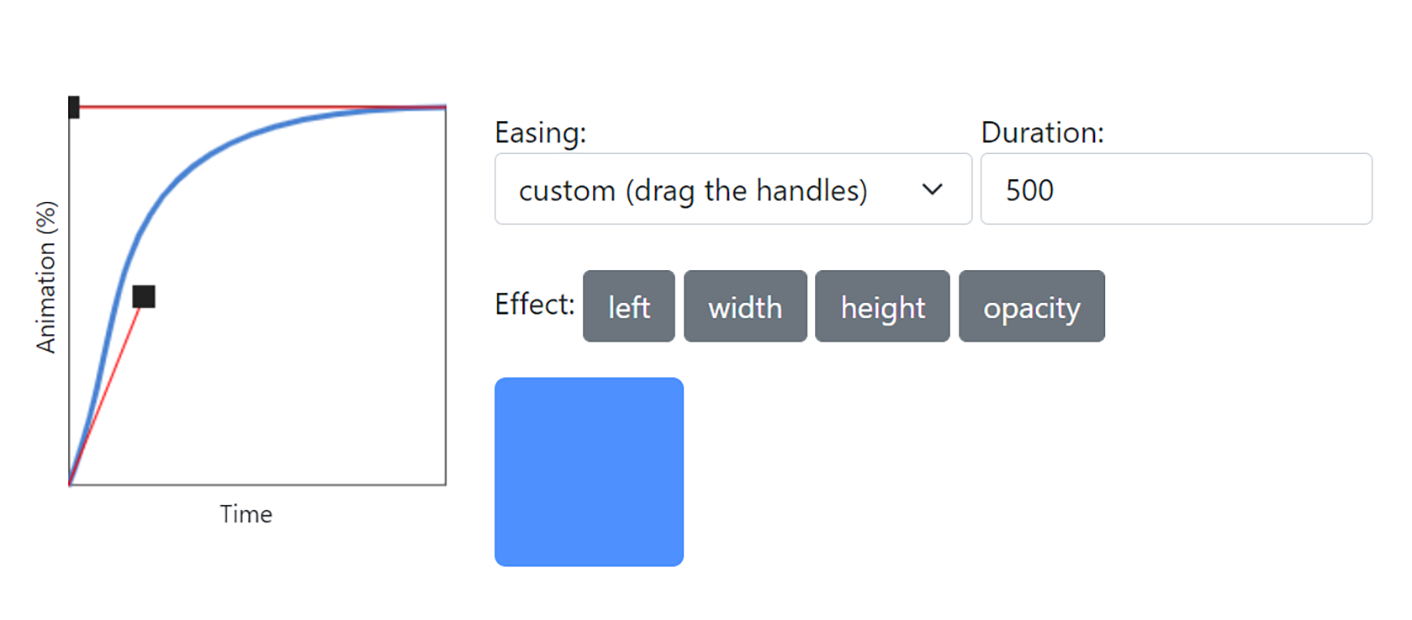
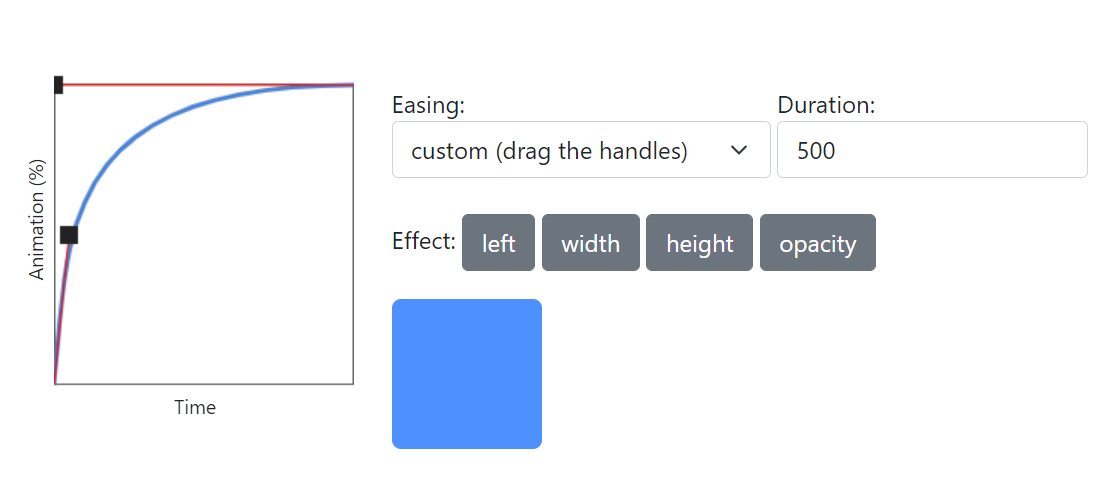
Ниже представлены скриншоты из сервиса Cubic-Bezier с изображением позиционирования точек Animation/Time. Изменяя положение ползунков, вы можете настроить анимацию по своему вкусу.
--transition: 1.25s cubic-bezier(.2, .5, 0, 1);
CSS анимация для курсора
--transition-cursor: 2s cubic-bezier(.05, .5, 0, 1);
Премиум уроки от WebDesign Master
Другие уроки по теме «Веб-разработка»
- Создание адаптивных плиток Masonry на чистом CSS. Материалы урока
- Создание красивого сайта с Parallax эффектом и анимацией заголовка. Материалы урока
- Создание красивой галереи на сайте. Материалы урока
- Создание сайта с красивой анимацией фона. Материалы урока
- Создание красивого сайта с 3D эффектом глубины при скролле. Материалы урока