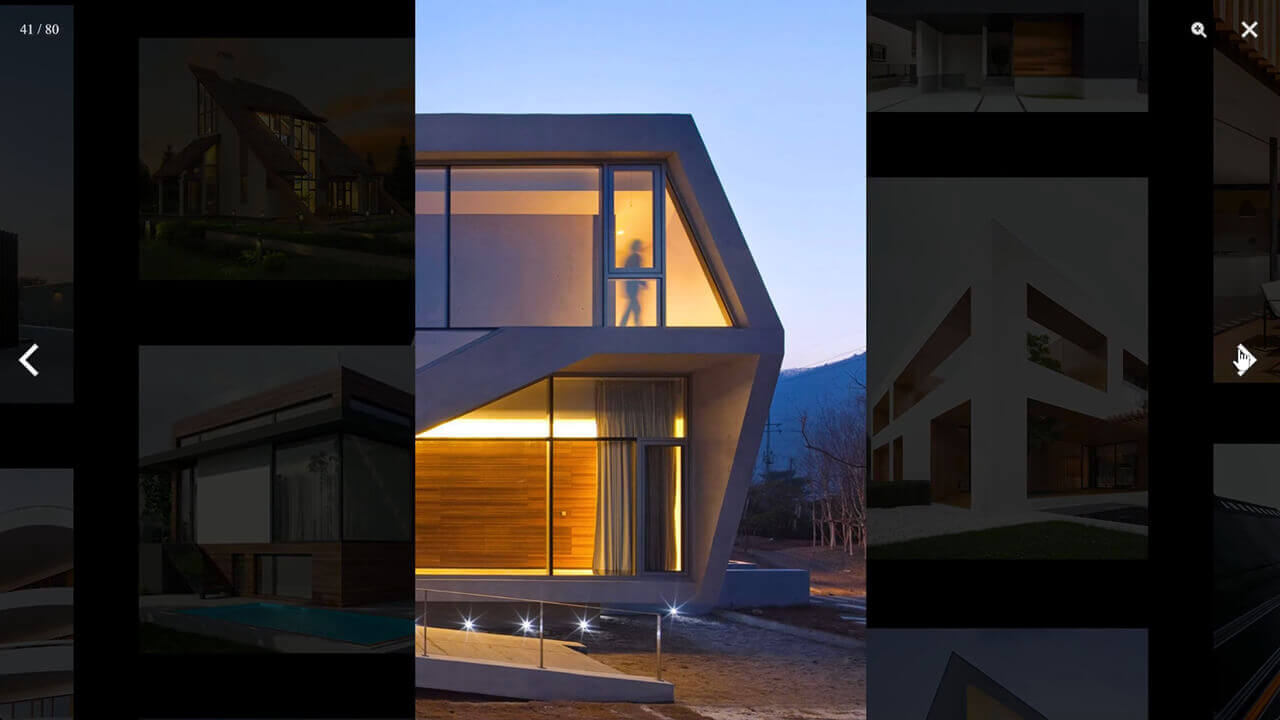
В этом уроке мы рассмотрим самый простой и лаконичный способ создания красивой галереи изображений на сайте с перелистыванием.
Материалы урока и готовый результат: Скачать
Внимание! Библиотека PhotoSwipe является модульной JavaScript библиотекой. Это значит, что готовый результат можно будет посмотреть в браузе только с запущенным сервером. Просто открыть index.html и увидеть результат не получится. В архиве урока добавилась новая папка "oh5-stack". Рекомендую вам ознакомиться со стартером OptimizedHTML 5. В папке "oh5-stack" есть папка "dist", в которой вы найдёте уже собранный проект. Его можно открыть в браузере напрямую, все зависимости и модули уже собраны. Рекомендую разобраться, как именно устроен стартер и как была сделана сборка данного проекта.
Рекомендуемые уроки и инструменты
- Урок по созданию галереи с плавающими изображениями: Смотреть
- Cubic-Bezier CSS Generator: Перейти на страницу
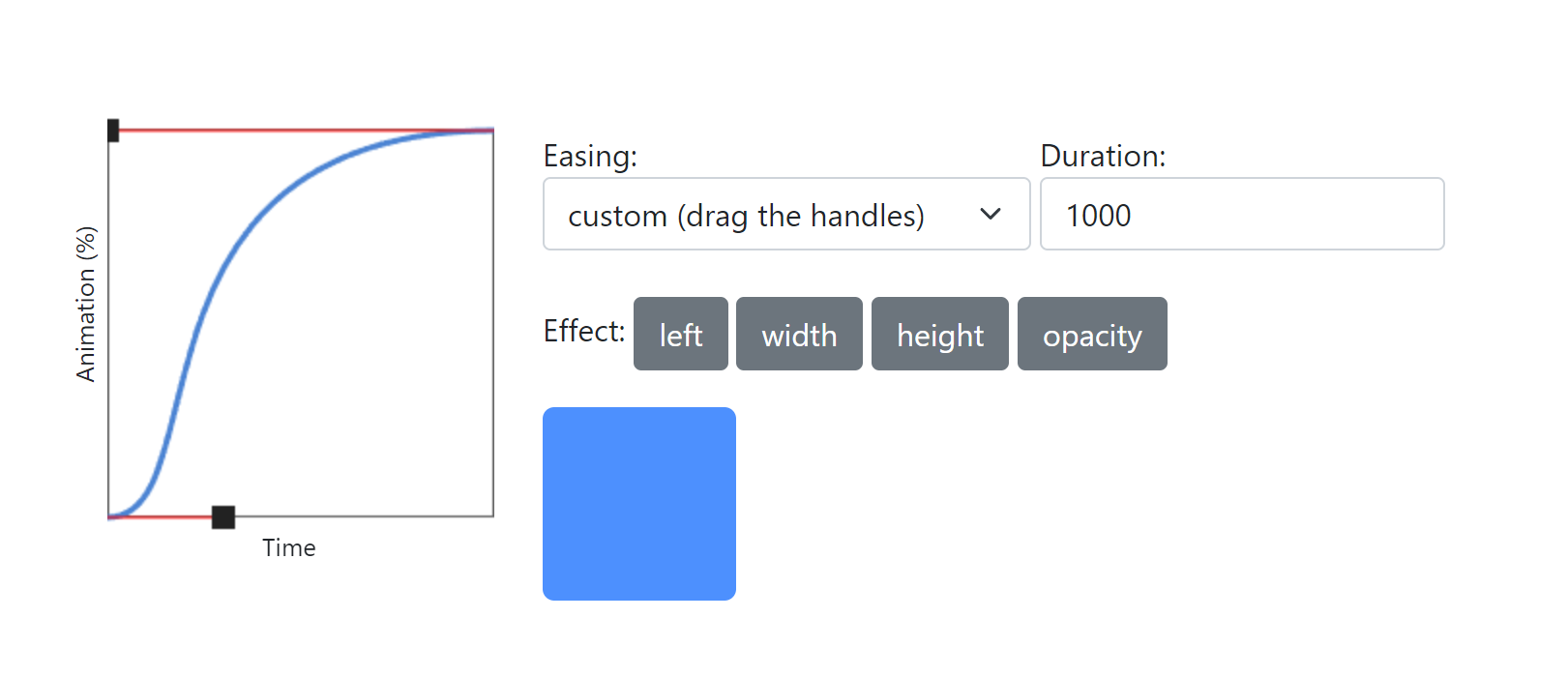
Cubic-Bezier - Плавная анимация
Ниже представлен скриншот из сервиса Cubic-Bezier с изображением позиционирования точек Animation/Time. Изменяя положение ползунков, вы можете настроить анимацию по своему вкусу.
transition: transform 1s cubic-bezier(.3, 0, 0, 1);
Премиум уроки от WebDesign Master
Другие уроки по теме «Веб-разработка»
- Создание адаптивных плиток Masonry на чистом CSS. Материалы урока
- Создание красивого сайта с Parallax эффектом при движении мыши. Материалы урока
- Создание красивого сайта с Parallax эффектом и анимацией заголовка. Материалы урока
- Создание сайта с красивой анимацией фона. Материалы урока
- Создание красивого сайта с 3D эффектом глубины при скролле. Материалы урока