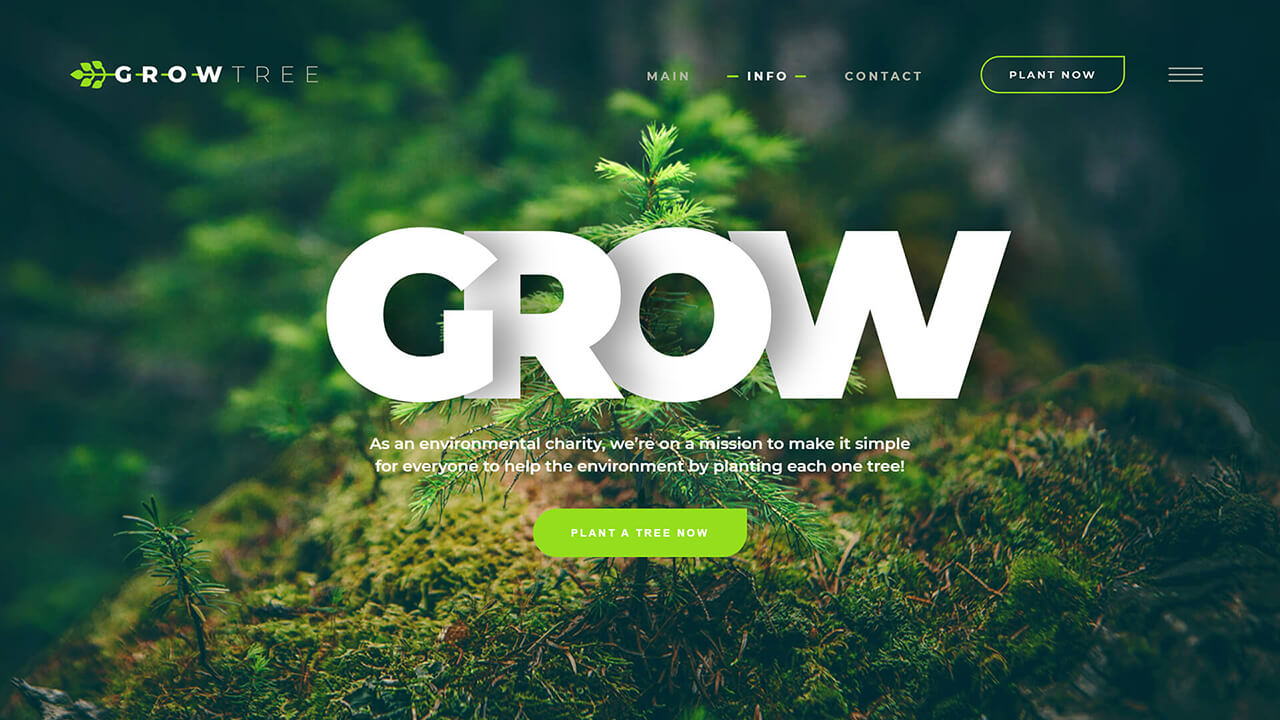
В этом уроке мы рассмотрим создание красивого сайта с анимацией заголовка и параллакс эффектом фона при скролле. Я покажу, как происходит создание таких красивых сайтов и на реальном прмере подробно объясню все моменты и тонкие нюансы разработки. Ключевой особенностью данного примера является реализация анимации заголовка и Parallax эффекта фона посредством CSS transition.
Материалы урока и готовый результат: Скачать
Рекомендуемые уроки и инструменты
- Редактор VS Code: Ознакомиться с уроком
- Документация Swiper: Изучить
- Справочник EMMET (сокращения): Ознакомиться с уроком
- Пипетка Instant Eyedropper: Скачать
Стартовая HTML разметка
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Таблица начертаний (Шрифты)
100 - Thin (Hairline)
200 - Extra Light (Ultra Light)
300 - Light
400 - Regular (Normal)
500 - Medium
600 - Semi Bold (Demi Bold)
700 - Bold
800 - Extra Bold (Ultra Bold)
900 - Black (Heavy)
Премиум уроки от WebDesign Master
Другие уроки по теме «Веб-разработка»
- Создание адаптивных плиток Masonry на чистом CSS. Материалы урока
- Создание красивого сайта с Parallax эффектом при движении мыши. Материалы урока
- Создание красивой галереи на сайте. Материалы урока
- Создание сайта с красивой анимацией фона. Материалы урока
- Создание красивого сайта с 3D эффектом глубины при скролле. Материалы урока