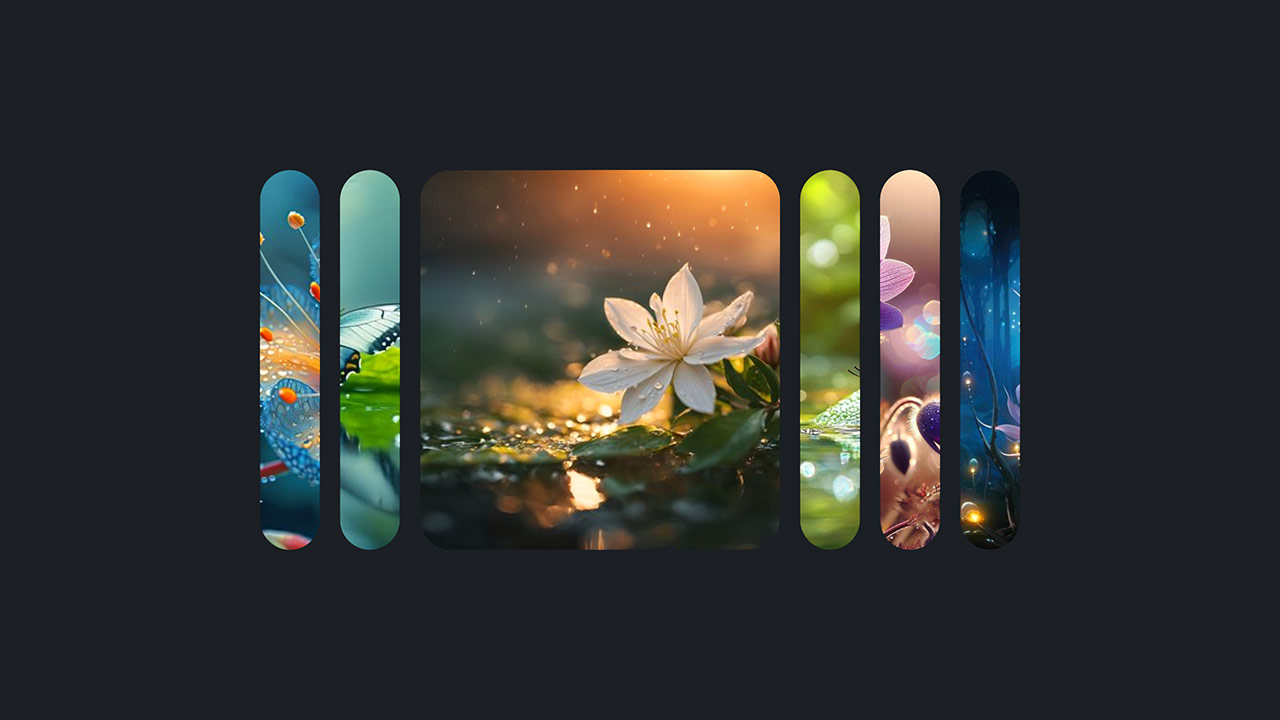
В этом уроке мы рассмотрим создание красивого интерактивного компонента галереи-аккордеона. Это крутой пример современного UI-компонента, который можно использовать в галереях, портфолио или как элемент навигациии на сайте или в приложении. В процессе изучения урока, мы затронем очень важные моменты разработки, такие, как поддержка светлой и темной темы, работу с Flexbox, переменными CSS, адаптацией Flex-элементов для мобильных устройств, работу с color-mix(), flex-grow и многие другие важные аспекты.
Материалы урока и готовый результат: Скачать
Рекомендуемые уроки и инструменты
- Настройка VS Code: Ознакомиться с уроком
- Cubic-Bezier CSS Generator: Перейти на страницу
- Пипетка Instant Eyedropper: Скачать
- Стартер: Перейти на страницу
Стартовая HTML разметка
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Responsive Breakpoints Helper
xs - 575.98px
sm - 767.98px 👈 (используем в уроке)
md - 991.98px
lg - 1199.98px
xl - 1399.98px
Уточнение: данный брейкпоинт (767.98px) дляmax-widthявляетсяsm.max-widthбрейкпоинты имеют отступ (-0.02px), чтобы избежать перекрытия сmin-width.
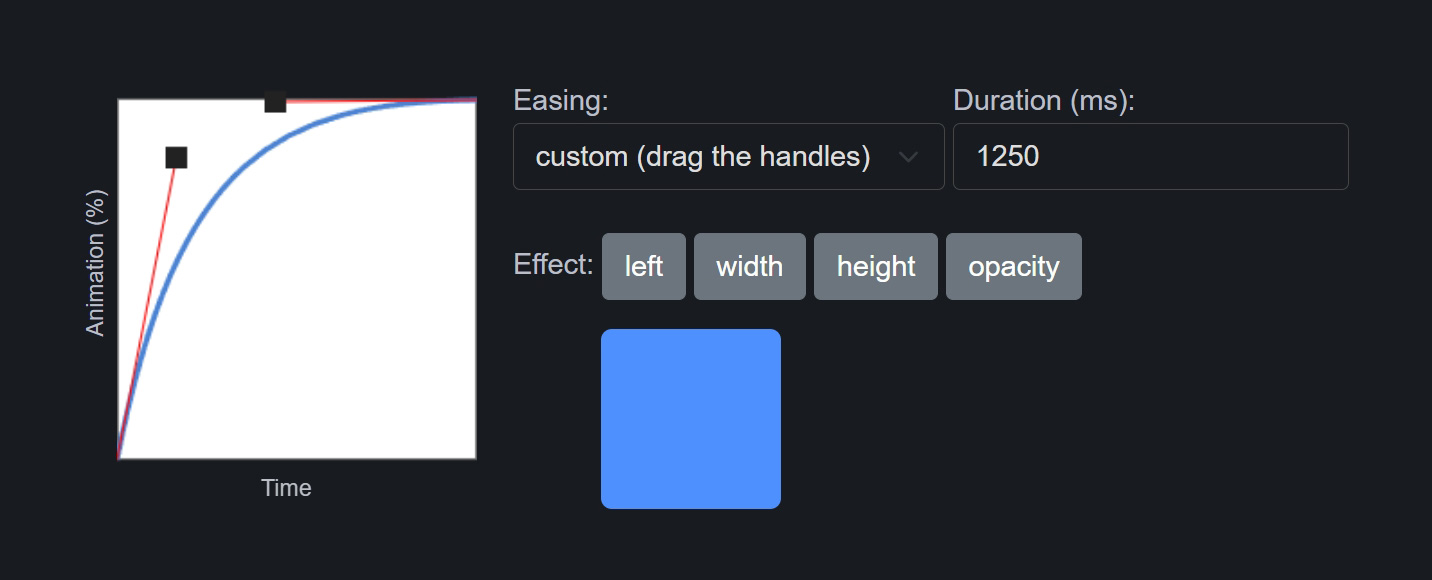
Cubic-Bezier - Плавная анимация
Ниже представлен скриншот из сервиса Cubic-Bezier с изображением позиционирования точек Animation/Time. Изменяя положение ползунков, вы можете настроить анимацию по своему вкусу.

transition: flex-grow 1.25s cubic-bezier(.17, .84, .44, 1);Премиум уроки от WebDesign Master
Другие уроки по теме «Веб-разработка»
- Создание адаптивных плиток Masonry на чистом CSS. Материалы урока
- Создание красивого сайта с Parallax эффектом при движении мыши. Материалы урока
- Создание красивого сайта с Parallax эффектом и анимацией заголовка. Материалы урока
- Создание красивой галереи на сайте. Материалы урока
- Создание сайта с красивой анимацией фона. Материалы урока