В этом уроке мы рассмотрим создание сайта с потрясающей 3D анимацией скролла, используя возможности современного HTML, CSS и JavaScript. Мы разработаем модель движения слайдов в глубину, поработаем над кастомной анимацией, плавностью, красиво оформим композицию с помощью CSS, а также поработаем с аудио и видео контентом на странице.
Материалы урока и готовый результат: Скачать
Рекомендуемые уроки и инструменты
- Настройка VS Code: Ознакомиться с уроком
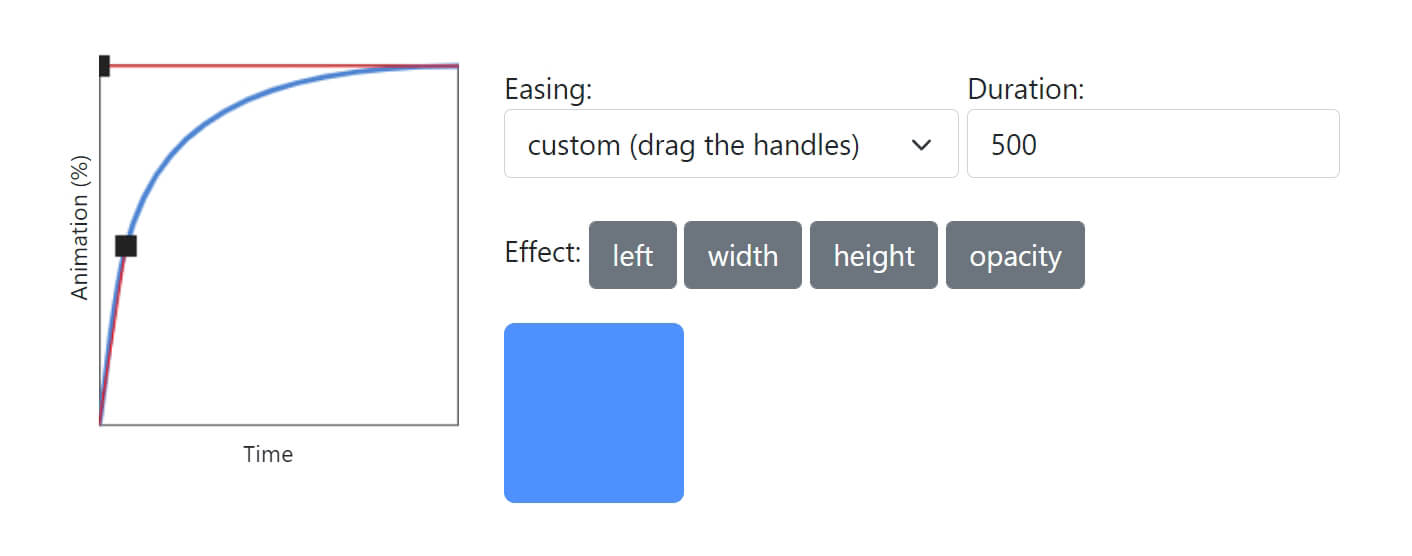
- Cubic-Bezier CSS Generator: Перейти на страницу
Стартовая HTML разметка
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Настройки CSS анимации
Ниже представлен скриншот из сервиса Cubic-Bezier с изображением позиционирования точек Animation/Time. Изменяя положение ползунков, вы можете настроить анимацию по своему вкусу.
transition: all .5s cubic-bezier(.075, .5, 0, 1);
Скрыть скроллбар
body {
scrollbar-width: none; /* Firefox */
}
body::-webkit-scrollbar {
display: none; /* Safari and Chrome */
}
Премиум уроки от WebDesign Master
Другие уроки по теме «Веб-разработка»
- Создание адаптивных плиток Masonry на чистом CSS. Материалы урока
- Создание красивого сайта с Parallax эффектом при движении мыши. Материалы урока
- Создание красивого сайта с Parallax эффектом и анимацией заголовка. Материалы урока
- Создание красивой галереи на сайте. Материалы урока
- Создание сайта с красивой анимацией фона. Материалы урока
- Создание красивого сайта с 3D эффектом глубины при скролле. Материалы урока






