В этом уроке мы рассмотрим создание сайта с горизонтальным скроллом. Ключевой особенностью данного примера является красивый parallax эффект, который добавляет глубину и объем в сцену. Я покажу самый простой и универсальный способ как создать сайт с параллакс эффектом, который вы с легкостью сможете использовать в ваших проектах.
Материалы урока и готовый результат: Скачать
Рекомендуемые уроки и инструменты
- Настройка VS Code: Ознакомиться с уроком
- Cubic-Bezier CSS Generator: Перейти на страницу
- Исходники изображений на оф. сайте: Смотреть
- Урок по EMMET (быстрая верстка): Смотреть на YouTube
- Справочник EMMET (сокращения): Ознакомиться с уроком
- Пипетка Instant Eyedropper: Скачать
Стартовая HTML разметка
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
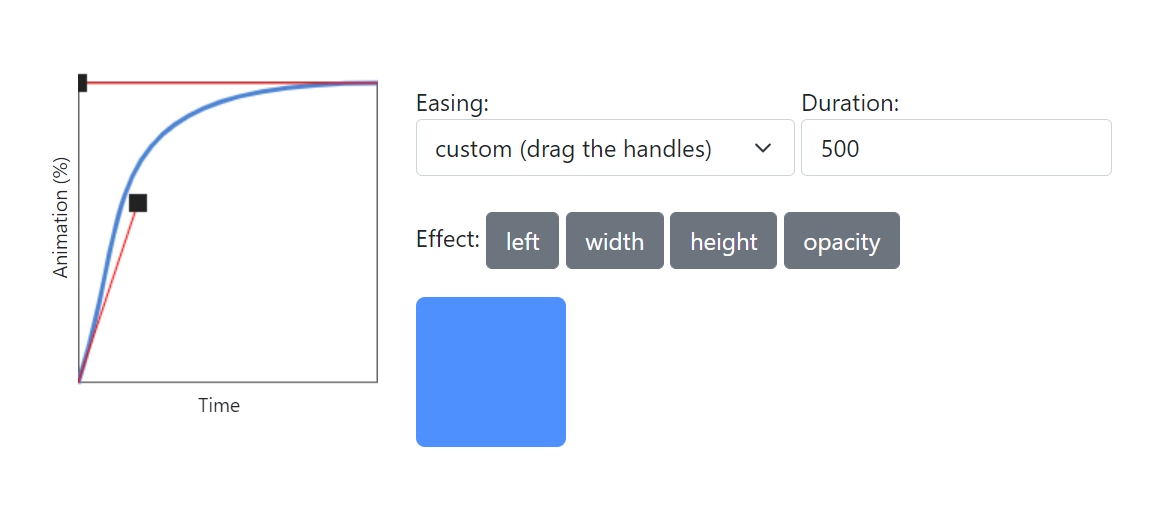
Cubic-Bezier анимация для скролла
Ниже представлен скриншот из сервиса Cubic-Bezier с изображением позиционирования точек Animation/Time. Изменяя положение ползунков, вы можете настроить анимацию по своему вкусу.
--transition: 1.75s cubic-bezier(.2, .6, 0, 1);
Премиум уроки от WebDesign Master
Другие уроки по теме «Веб-разработка»
- Создание адаптивных плиток Masonry на чистом CSS. Материалы урока
- Создание красивого сайта с Parallax эффектом при движении мыши. Материалы урока
- Создание красивого сайта с Parallax эффектом и анимацией заголовка. Материалы урока
- Создание красивой галереи на сайте. Материалы урока
- Создание сайта с красивой анимацией фона. Материалы урока
- Создание красивого сайта с 3D эффектом глубины при скролле. Материалы урока