В этом уроке мы рассмотрим создание красивого сайта с Parallax эффектом при скролле. Сегодня я покажу, как происходит разработка таких крутых сайтов и подробно объясню каждый шаг. Ключевой особенностью данного примера является, конечно-же, реализация эффекта Parallax на сайте. Вы удивитесь, насколько просто и быстро можно делать подобные вещи, используя современный CSS.
Материалы урока и готовый результат: Скачать
Рекомендуемые уроки и инструменты
- Настройка VS Code: Ознакомиться с уроком
- Cubic-Bezier CSS Generator: Перейти на страницу
- Урок по EMMET (быстрая верстка): Смотреть на YouTube
- Справочник EMMET (сокращения): Ознакомиться с уроком
- Пипетка Instant Eyedropper: Скачать
Стартовая HTML разметка
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Cubic-Bezier анимация для скролла
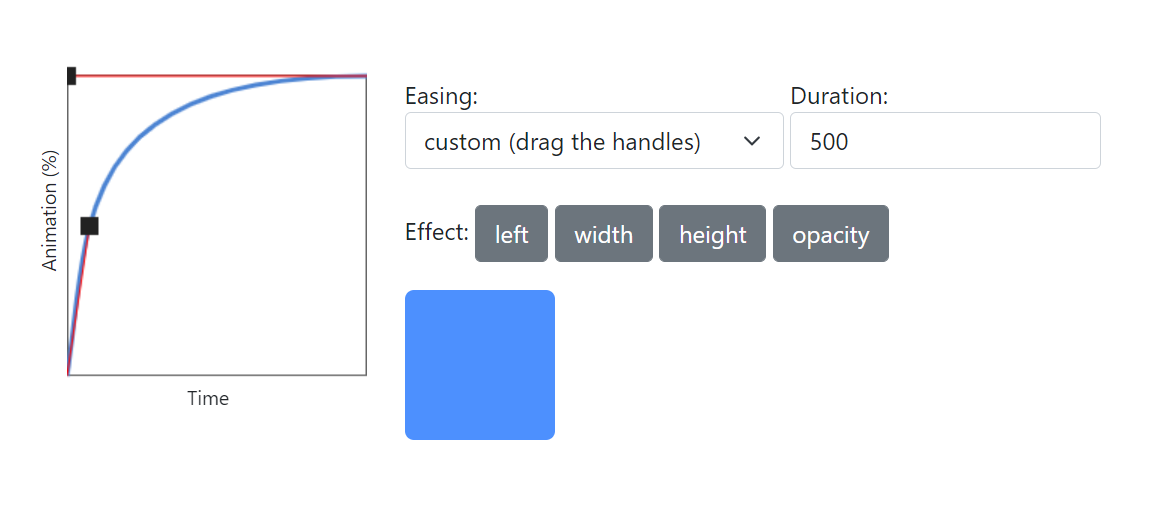
Ниже представлен скриншот из сервиса Cubic-Bezier с изображением позиционирования точек Animation/Time. Изменяя положение ползунков, вы можете настроить анимацию по своему вкусу.
--transition: transform .75s cubic-bezier(.075, .5, 0, 1);
Обновленный метод определения CSS переменной из JavaScript
Чтобы не заставлять браузер ежесекундно проверять cssText и снизить нагрузку, мы можем задать конкретное CSS свойство с переменной и сделать это не для «body», а непосредственно для «documentElement», то-есть для «html» (в CSS это :root). setProperty устанавливает и изменяет конкретное CSS свойство, поэтому в нашем случае, сложение с присваиванием +=, которое влечет за собой дополнительную проверку уже имеющегося набора свойств, использовать не обязательно.
document.documentElement.style.setProperty('--scrollTop', `${this.scrollY}px`)Премиум уроки от WebDesign Master
Другие уроки по теме «Веб-разработка»
- Создание адаптивных плиток Masonry на чистом CSS. Материалы урока
- Создание красивого сайта с Parallax эффектом при движении мыши. Материалы урока
- Создание красивого сайта с Parallax эффектом и анимацией заголовка. Материалы урока
- Создание красивой галереи на сайте. Материалы урока
- Создание сайта с красивой анимацией фона. Материалы урока
- Создание красивого сайта с 3D эффектом глубины при скролле. Материалы урока